html header tag
SEO for doctors: how to use HTML header tags?
SEO for doctors: how to use html header tags?

Els Van de Veire
December 31, 2021
This article highlights the use of HTML header tags and let’s remind ourselves that this is only one aspect of SEO for doctors. Check out the SEO section in our Growth! Magazine to fully understand why some medical websites rank really well, and others do not rank at all.
What is an html header tag?
Definition html header tag

For a medical marketing agency, every client project starts with strategic work. Strategic keyword research is one aspect of that. Once we know what to write about so we are in line with what patients are looking for, we create the page frameworks. They are roadmaps to choose titles for content pages and to define the content of each paragraph and subparagraphs, and important sections such as the introduction and the summary. In this important phase of your medical website production process, header tags are pivotal: they create structure and context.
To create that structure, there are different types of header tags and they get labels ranging from H1 to H6. This is where many doctors feel like they are revisiting a new version of a mathematics or programming course: each HTML header tag serves a different purpose and it’s almost a science to apply them wisely.
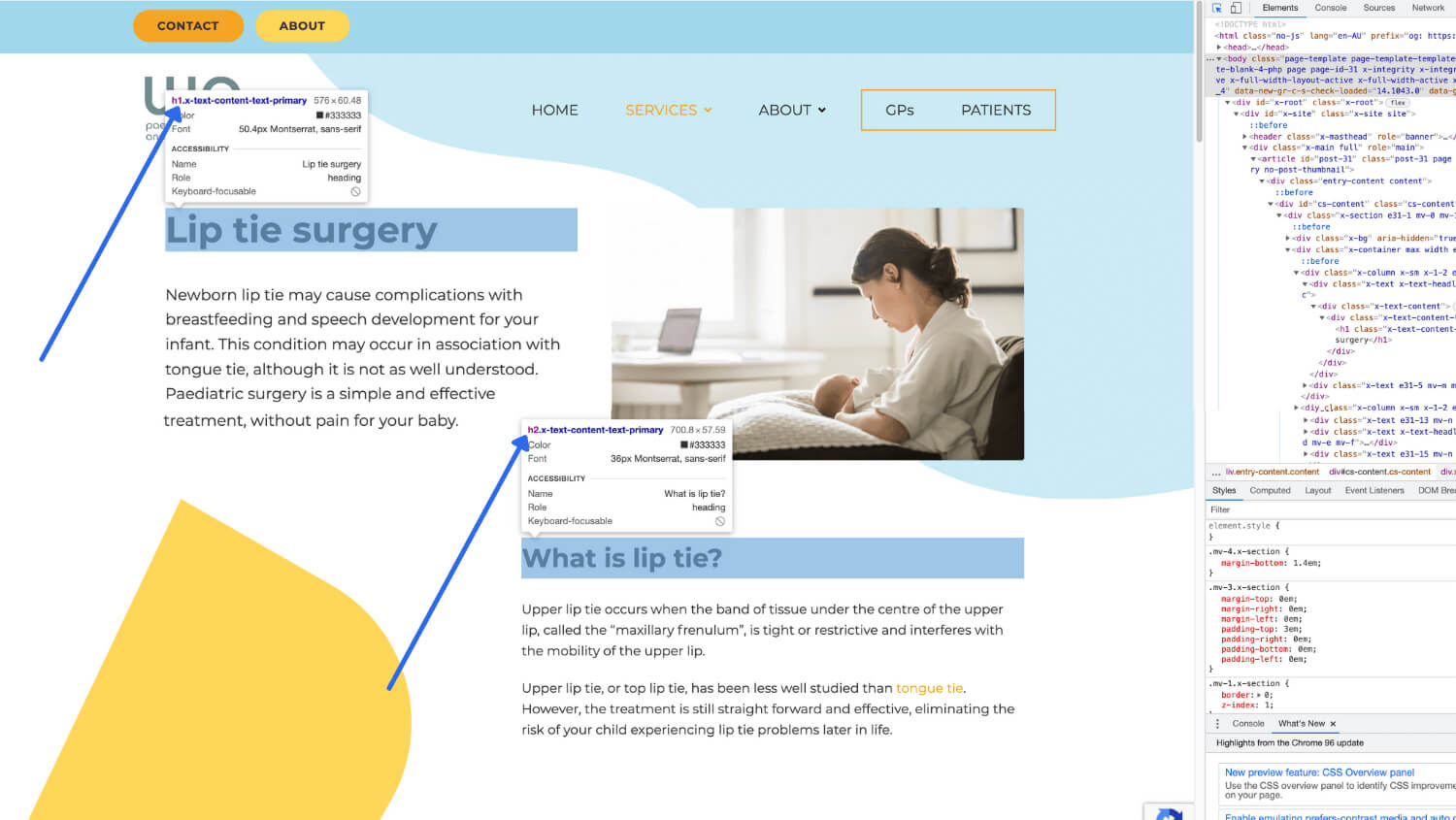
- The H1 tag is basically the title of your page (the equivalent of a book title).
- The H2 tag can be compared with the chapters in a book. In the context of blog writing a new H2 title tag is used for every paragraph.
- One paragraph can have multiple subparagraphs: they are introduced by your H3 title tags.
I’m sure you get the picture.
Now because Google rewards content that is easy to read and user-friendly with higher rankings, you can see why your frameworks (and your header tags) are important.
From a visual perspective, each tag can be styled differently. For example, your paragraph title (H2) should use a bigger font size than your subparagraph title (H3).
Why are HTML header tags important for medical SEO?
SEO HTML header tags
1. HTML header tags add structure to your medical content
That’s right, header tags provide structure and context to search engines such as Google. When Google crawls your pages to define if they are worth displaying when patients do a search, it wants to understand what the pages are about. Because an HTML header tag is in essence a title, you’re telling the crawling robot that this text is important.
2. Include keywords in each HTML header tag
My keyword for the article you’re reading is “HTML header tag”. Check how often I have used it in the header tags. Quite often, right? However, not every paragraph title and subparagraph title are using the keyword. That is because we don’t want to spam the content with keywords. Your content should be readable in the first place and you only use keywords when they fit in naturally in the story you have to tell.
3. Your page title or blog title should be an H1 tag
When you’re about to write a page on “breast augmentation”, your H1 title or the primary title of your page should include that keyword string. Even though Google says you can use multiple H1s on a single page, we advise against that. Simply use one H1 title, just like a book has only 1 title too. Using multiple H1 titles looks chaotic and might confuse your audience. And let’s not forget that we’re writing for the patient, making sure that Google clearly sees what our pages are about.
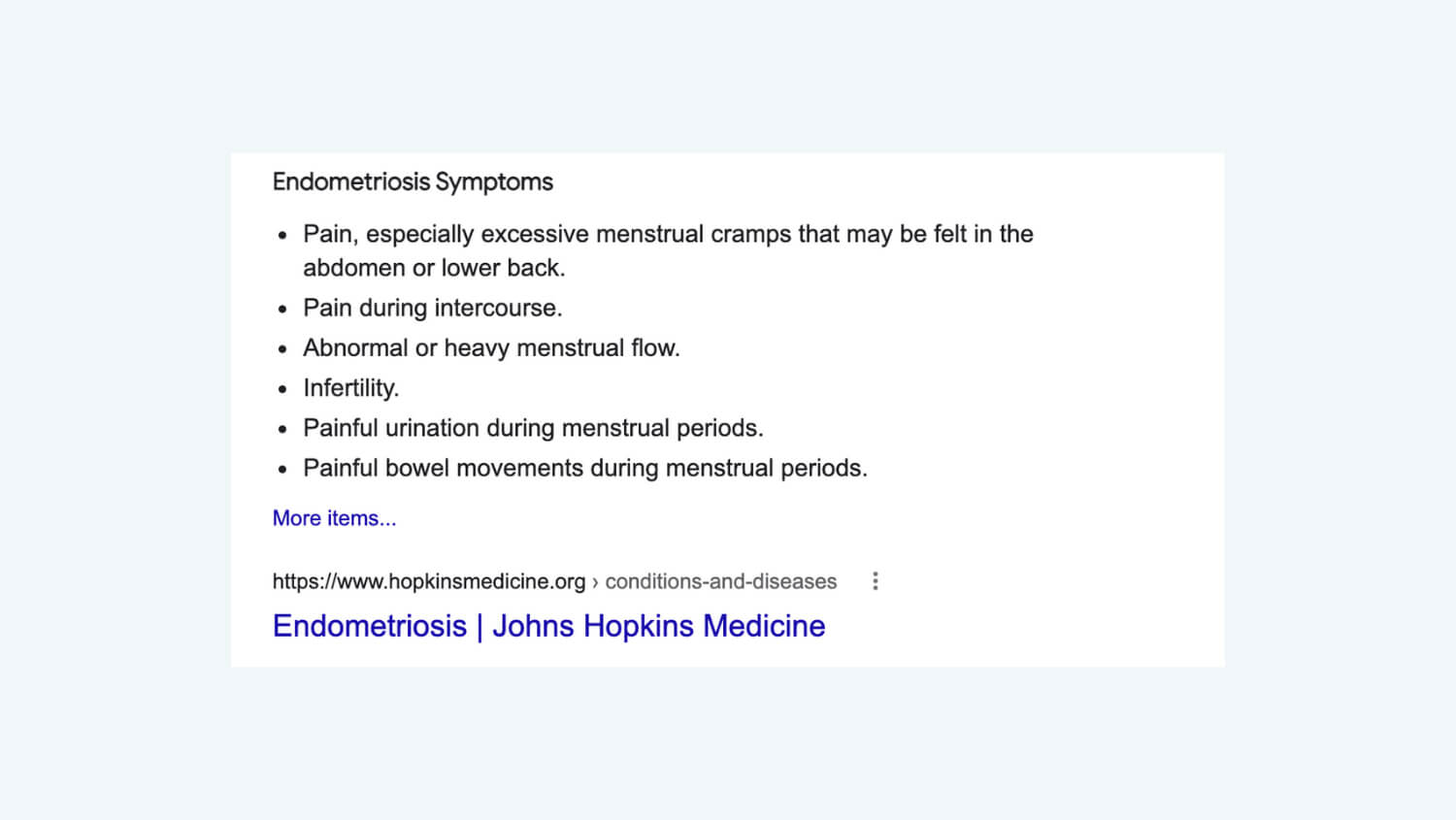
4. Write to deserve featured snippets
Featured snippets are small excerpts from a content page in Google’s search results. They typically answer a specific question a patient may have. They stand out slightly from ‘normal search results’ so writing to deserve such a featured snippet can turn out to be very beneficial. You can achieve this by including bullet point lists and frequently asked questions in your page framework.

5. Create consistent header tags
In this article, all titles use ‘sentence case’. It means that only the first letter of the first word in the title is capitalised. ‘Title case’ means the first letter of each word is capitalised. It is a consistent choice we have made, simply because we believe ‘sentence case’ is more similar to how we communicate in daily life. You wouldn’t use ‘title case’ in emails and text messages either, so why would you do so on your website? Now regardless of which case you choose, be consistent.
Does my medical website use header tags?
HTML header tags on medical website
If you have a website and you are not sure if you or your developer have used these header tags correctly, simply ask us to do a free website audit. We will let you know if the content pages on your medical website have been set up correctly, in a way that allows Google to read the content and rank your website when patients do a search.
Let’s have the big ‘optimisation’ conversation
SEO for doctors
SEO for doctors is what we do, simply because we run a business ourselves and we love creating more business opportunities for our customers. We only work with doctors, specialists and surgeons. Our goal is to create top medical brands so patients find the information they are looking for. So if you feel you could do with more patient leads and conversions, let’s meet on Zoom and talk about your growth opportunities.